Lebih jelasnya widget popular post ini akan menampilkan artikel terpopuler dari label yang di pilih. Tidak hanya itu di bawah widget popular post per label ini juga di tambahkan link agar pengunjung bisa melihat semua artikel yang ada di label atau kategori tersebut.

Langsung saja untuk cara memasang widget popular post berdasarkan label di blogger, silahkan ikuti langkah-langkah dari saya berikut ini.
Cara Memasang Widget Popular Post Berdasarkan Label di Blogger
Cara Memasang Script di Tema Blog
Langkah pertama masuk ke akun Blogger agan.
Pilih menu Tema, klik Edit HTML.
Silahkan cari kode </style> atau ]]></b:skin>, kemudian masukan kode CSS di bawah ini tepat diatasnya.(Untuk mencari, silahkan tekan Ctrl + F pada keyboard)
Setelah itu cari kode </head>, kemudian masukan kode di bawah ini tepat di atasnya.
Setelah selesai, klik Simpan tema untuk menyimpan.
Cara Memasang Script di Widget Blog
Silahkan pilih menu Tata letak, pilih lokasi penempatan widget yang agan inginkan, klik Tambahkan Gadget, kemudian pilih HTML/JavaScript.Masukan Judul widget, kemudian masukan script di bawah ini pada kolom Konten.
Pengaturan Widget :
var numposts = 6; di gunakan untuk mengatur jumlah artikel yang akan di tampilkan, silahkan ganti dengan jumlah artikel yang agan ingin tampilkan.
var showpostthumbnails = true; di gunakan untuk mengaktifkan dan menonaktifkan gambar thumbails widget.
var displaymore = false; di gunakan untuk mengaktifkan dan menonaktifkan link readmore.
var showcommentnum = false; di gunakan untuk mengaktifkan dan menonaktifkan jumlah komentar pada artikel tersebut.
var showpostdate = false; di gunakan untuk mengaktifkan dan menonaktifkan waktu pembuatan artikel.
var numchars = 0; di gunakan untuk menampilkan jumlah karakter pada artikel.
true di gunakan untuk mengaktifkan fitur, false digunakan untuk menonaktifkan fitur yang ada.
Ganti http://www.blogagan.com dengan Link URL blog agan.
Ganti LabelAgan dengan dengan label blog yang agan akan tambahkan.
Setelah selesai mengatur fitur-fitur yang ada, klik Simpan.
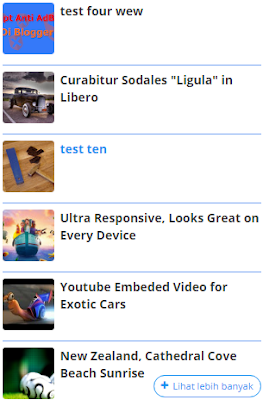
Jika berhasil maka tampilannya akan seperti ini.
Demikian tutorial dari saya mengenai cara membuat widget popular post berdasarkan label di blogger. Jika ada pertanyaan mengenai cara memasang atau mengenai widget di atas, silahkan masukan ke dalam kolom komentar.